Les data en forme
Nouvel épisode des Data en forme et nouvelle livraison de visualisations de données. Au menu de cette semaine : de la Bretagne, du Luxembourg, de la Marine, des ballons, des tonalités de scarabées et des données exposées. Bon datappétit.
Data vedette
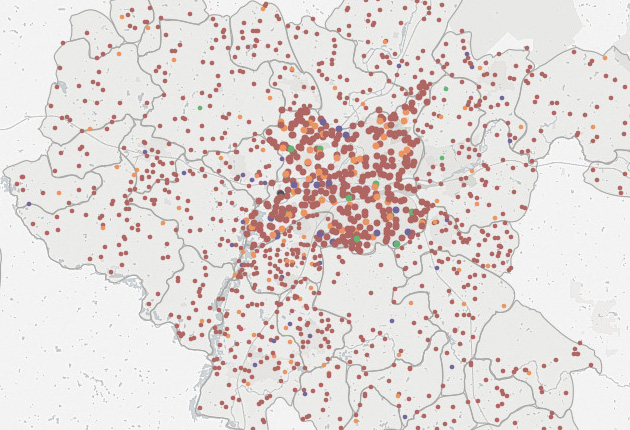
Rennes, ou un nouvel acteur du territoire plongeant dans le grand bain de la visualisation de données grand public. Les responsables de Rennes Métropole ont eu la bonne idée de se pencher sur celles et ceux qui peuplent leurs communes. Non pas qu’ils ne le fassent déjà depuis de nombreuses années mais, cette fois-ci, ils ont ouvert leurs outils de réflexion, à savoir les données, aux habitants eux-mêmes.
Grâce au travail de Dataveyes, société spécialisée dans la visualisation de données, tout le monde, rennais ou non, peut aujourd’hui visualiser la répartition des différentes couches de la population sur cette partie du territoire breton via la web-application : “Qui sommes-nous ?”
L’interface vous permet de définir votre profil (âge et sexe), vous pouvez ensuite facilement parcourir les données sur chaque commune en filtrant notamment par activité, profession et/ou état civil. Sans oublier le clic sur une commune qui vous permet d’afficher les data dans le détail.
Tous ces chiffres sont issus du recensement effectué par l’Insee en 2009 et son mises en scène grâce à la désormais célèbre librairie D3.js. Reste à étendre la pratique à l’ensemble du territoire et nous aurons un joli data-joujou.
Mise en veille
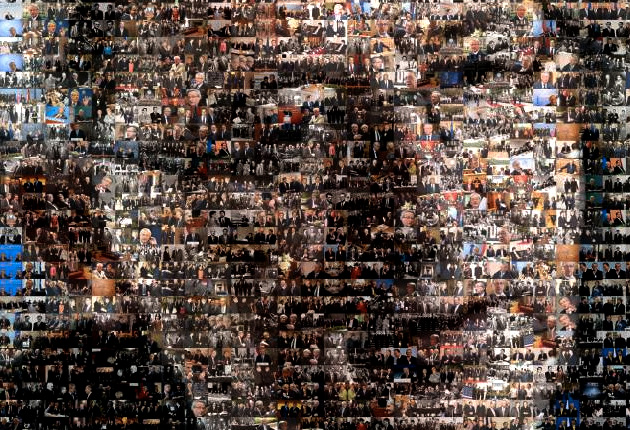
Titre : Juncker, 30 ans d’engagement politique
Source : wort.lu
Auteur(s) : Raphaël da Silva et Dominique Nauroy
Technique : infographie interactive codée avec les doigts
Note : Pas évident de penser une interface efficace pour visualiser 30 ans de vie politique, c’est pourtant le challenge qu’a relevé la rédaction du quotidien luxembourgeois Wort.lu grâce aux journalistes-codeurs Raphaël da Silva et Dominique Nauroy. L’objectif était de donner à voir, en un coup d’oeil, la carrière politique de Jean-Claude Juncker, actuel premier ministre du Luxembourg. Au final : 500 photos et autant de clics possibles qui permettent de suivre les jalons de cet homme sur ses 30 années.
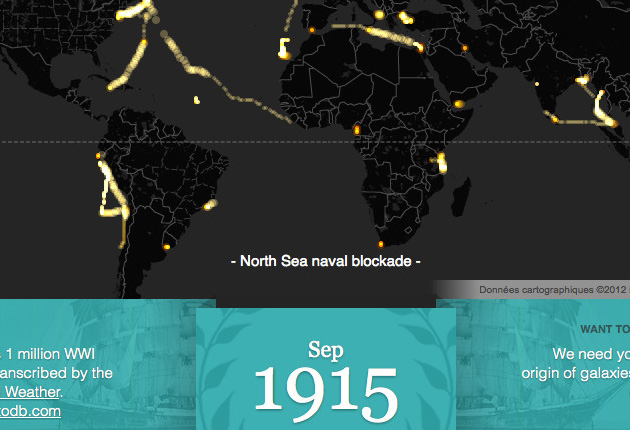
Titre : Britain’s Royal Navy in the First World War (La Royal Navy au coeur de la première guerre mondiale)
Source : Guardian
Auteur(s) : Simon Tokumine
Technique : cartographie animée, CartoDB
Note : Mise en avant sur le site du Guardian, cette infographie animée présente des données pharaoniques crowdsourcées par la communauté Old Weather : la localisation de chaque navire de la flotte de la Royal Navy au cours de la première guerre mondiale. Le résultat est donc bien sûr une cartographie des mouvements de ces vaisseaux sur les océans du globe. Seul bémol : une fois l’animation lancée, aucun bouton “pause” ni même “stop” n’est disponible pour agir sur la visualisation.
Titre : Is Barack Obama the President ? (Barack Obama est-il le Président ?)
Source : Visual.ly
Auteur(s) : Guardian et Real Clear Politics
Technique : infographie interactive
Note : Les visualisations liées au futur scrutin outre-atlantique sont bien évidemment pléthores depuis quelques semaines et pour encore quelques unes d’ici au 6 novembre. Le Guardian et Real Clear Politics proposent ici une approche graphique ludique, en mode ballons-fête-foraine (coucou la politique spectacle), pour visualiser les derniers sondages état par état. Ça change des cartes et ça fait le job, merci à eux.
Titre : La peine de mort dans le monde
Source / Auteur(s) : France Diplomatie
Technique : cartographie interactive
Note : Une fois n’est pas coutume, la diplomatie française a développé sur son site une carte permettant de visualiser les pays appliquant ou non la peine de mort dans le monde. Certes, on pourrait rêver une approche graphique un peu plus travaillée mais l’objectif est atteint : les données sont intéressantes et lisibles d’autant qu’elles sont recoupées avec les résultats du vote de la résolution “Moratoire sur l’application de la peine de mort” qui a eu lieu lors de la 65ème Assemblée générale des Nations unies en 2010).
Titre : Géoportail
Source : Quoi.info
Auteur(s) : Insee
Technique : cartographie
Note : Géoportail n’est bien évidemment un service nouveau mais depuis une semaine c’est le portail carto de l’Insee offre de nouveau services. Grâce à la bonne veille de l’amie Marie Coussin, on découvre ainsi que le site s’est notamment doté d’un nouveau moteur de cartographie proposant tout pleins de sympathiques fonctionnalités : affichages des cadastres, des PLU (Plan Local d’Urbanisme), des vieilles cartes de Cassini entre autres. On y découvre aussi cette astuce bien utile : les cartes sont superposables et l’on peut jouer sur l’opacité de chacune d’elle séparément, de quoi faire des visualisations comparatives en peu de temps. D’autant que les fonctions de partage ont elles aussi été améliorées, mais attention les conditions de réutilisation sont loin de la licence Creative Commons.
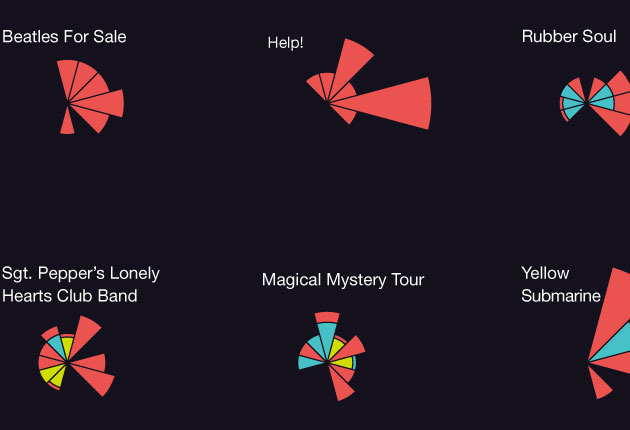
Titre : The Beatles : Song keys (Beatles : les tonalités de leurs morceaux)
Source : ChartingTheBeatles.com
Auteur(s) : Michael Deal
Technique : infographie
Note : Les Beatles, sans doute l’un des groupes le plus datavisé de tous les temps. En attendant la visualisation des visualisations, voici une nouvelle visualisation sur les scarabées d’outre-Manche. Les données présentées ici sont l’ADN musical du groupe : les tonalités principales de chaque morceau de leur 13 principaux albums. Où l’on apprend donc que les Beatles étaient un groupe principalement “Majeur” notamment en sol, la et mi.
BONUS : Data que l’on touche
Titre : emoto – Installation
Source : Nand.io
Auteur(s) : Nand.io, Moritz Stephaner, Drew Hemment
Technique : tout pleins de matériaux tous plus physiques les uns que les autres.
Note : Durant l’été, au temps de feu les Jeux Olympiques de Londres 2012, nous avions déjà été émus par les données présentées sur la plateforme Emoto et surtout par leur mise en scène. La fine équipe qui s’est attelée à ce projet en a fait une installation physique interactive présentée lors de l’exposition WEPLAY. Au cœur de cette installation deux objets : une sculpture en mousse de polyuréthanne répartie en 17 modules visualisant les quelques 12.5 millions de tweets collectés et documentés au cours des J.O. Une data-sculpture sur lesquelles sont projetées des informations contrôlables par le visiteur qui souhaite fouiller les données en profondeur. Second objet : un sentigraph (graph de sentiments) de 9,5 mètres de long présentant d’une façon différente ces mêmes données.
Tous les épisodes précédents des Data en forme.
Paulette sur Twitter | Paulette sur Facebook | Paulette sur Pinterest








Laisser un commentaire